An Introduction to Visualforce View State in Salesforce
Visualforce pages that contain a form component also contain an encrypted, hidden form field that encapsulates the view state of the page.
This view state is automatically created, and as its name suggests, it holds the state of the page - state that includes the components, field values, and controller state.
The view state size of your Visualforce pages must be under 135 KB. By reducing your view state size, your pages can load quicker and stall less often.
When a Visualforce page receives a view state, it "deserializes" the data into an existing object, and acts as the object initialization routine instead of the constructor that is defined for the class. When there is no view state, the constructor is called instead.
When a Visualforce page receives a view state, it "deserializes" the data into an existing object, and acts as the object initialization routine instead of the constructor that is defined for the class. When there is no view state, the constructor is called instead.
How I can see view state:
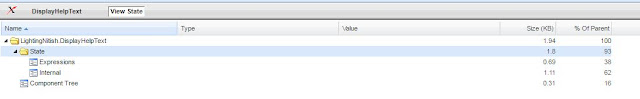
To see view state, Enable Development mode from your user record.
 |
| View State |
Best practices to optimize view state:
- Minimize Number of Forms on a Page :
Assume a page contains two forms - form A and form B. Whichever form the user submits and causes a postback, the view state for the page needs to get transferred. To support this, each form on your page will have its own copy of view state. If the associated view state is large, instead of having multiple forms on a page, have a single form and use to submit portions of the form. This practice will ensure that only a single copy of the view state is associated with that page.
- Declare Variables as Transient to Reduce View State :
An instance variable declared as transient is not saved and is not transmitted as part of the view state. If a certain field is needed only for the duration of the page request and does not need to be part of the view state, declare it as transient.
- Recreate State versus Storing It in View State:
View state should ideally contain only work in progress data. If you can reconstruct the data during postback, via a SOQL query or a web services call, do that instead of storing it in controller data members.
- Use Custom Objects or Custom Settings to Store Large Quantities of Read-Only Data:
Assume that your controller needs to call a Web service and parse a large response object. Storing it in view state may not even be an option given the size. Marking it as transient would incur the cost of an additional Web service call and parsing it again. In such instances, you could store the parsed response in a custom object and store just the record id to get to the parsed response. Custom settings provide another mechanism to cache data needed by your controller. Accessing custom settings is faster than access to custom objects since custom settings are part of your application's cache and do not require a database query to retrieve the data.
- Refine Your SOQL to Retrieve Only the Data Needed by the Page:
Only retrieve and store the fields in the variable you need and also filter the records to only retrieve records needed by the visual force page.
- Refactor Your Pages to Make Its View Stateless:
Instead of using or components which need to be inside a component to invoke an action, use an or another non-action method instead and implement the action through an action attribute - where it makes sense.
Thanks.
.png)








