Record search in the lightning component using Javascript
Hello Trailblazers
Today, I will share a code snippet that how you can search records using Javascript in the Lightning component.
On the lighting component/VF page, we usually make a server call to search the records in the table. Because the concept of Lightning Component development is based on reducing server calls, I demonstrated here how we can filter/search records on the client side in this lightning component.
In this, we are going to use JavaScript Array.prototype.filter() method
Example:-
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
Below are the Lightning Component Code as well as Apex Controller Code:-
SearchComponent.cmp
<aura:component controller="SearchComponentCtrl" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="data" type="Account[]" />
<aura:attribute name="initialData" type="Account[]" />
<aura:attribute name="filter" type="String" />
<aura:handler name="change" value="{!v.filter}" action="{!c.doFilter}" />
<div class="slds-p-around_medium">
<div class="slds-text-heading_large slds-align_absolute-center">All Accounts</div>
<div class="slds-clearfix">
<div class="slds-float_right">
<lightning:input name="x" value="{!v.filter}" label="Filter" placeholder="Search Account by "/>
</div>
</div>
</div>
<div class="slds-p-around_medium">
<table class="slds-table slds-table--bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Type</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.data}" var="row" indexVar="rowIndex">
<tr>
<td>{!row.Id}</td>
<td>{!row.Name}</td>
<td>{!row.Type}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
SearchComponentController.js
({
doInit :function(component,event,helper){
var action = component.get("c.getAccounts");
action.setCallback(this,function(response){
var state = response.getState();
if(state == 'SUCCESS'){
var result = response.getReturnValue();
component.set("v.initialData",result);
component.set("v.data",result);
}else{
console.log('something bad happend! ');
}
});
$A.enqueueAction(action);
},
doFilter: function(component, event, helper) {
helper.searchRecords(component);
}
})
SearchComponentHelper.js
({
searchRecords: function(component) {
//data showing in table
var data = component.get("v.data");
// all data featched from apex when component loaded
var allData = component.get("v.initialData");
//Search tems
var searchKey = component.get("v.filter");
// check is data is not undefined and its lenght is greater than 0
if(data!=undefined || data.length>0){
// filter method create a new array tha pass the test (provided as function)
var filtereddata = allData.filter(word => (!searchKey) || word.Name.toLowerCase().indexOf(searchKey.toLowerCase()) > -1);
console.log('** '+filtereddata);
}
// set new filtered array value to data showing in the table.
component.set("v.data", filtereddata);
// check if searchKey is blank
if(searchKey==''){
// set unfiltered data to data in the table.
component.set("v.data",component.get("v.UnfilteredData"));
}
}
})
SearchComponentCtrl.apxc
public class SearchComponentCtrl { @AuraEnabled public static List<Account> getAccounts(){ List<Account> accountList = [select Id,Name,Type from Account order by Name asc]; return accountList; } }
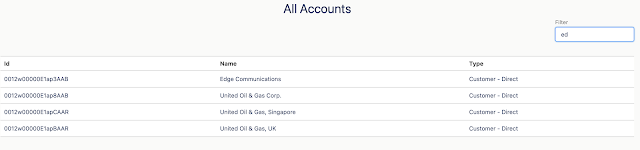
Output:-
Let me know if you have doubts about any method in the comment below.
Till then! Happy coding
.png)